Alternative Keyboard Layouts

Featuring, the Capewell layout!
[Draft 2 (v0.9.3)]NOTE: This page is out of date. The Capewell layout has not been finalized and has been undergoing changes lately. I have not yet updated the scoring for the new version, so the comparisons with other layouts are no longer accurate. The C-QWERTY layout is not recommended -- QWERF is better.
Introduction
C. Sholes' QWERTY layout (1873)
The Dvorak Layout (1936)
The Capewell-Dvorak Layout (2004)
P.M. Klausler's Evolved Layout (2002)
H. Hallingstad's Arensito Layout (2000)
The Capewell-QWERTY layouts (2005)
The Capewell Layout (2005)
Quantitative Comparison of the Layouts
Capewell vs Arensito
C-Dvorak vs Dvorak vs Klausler
C-QWERTY vs QWERTY
On Learning to Type (It's All About the Combos)
Rearranging Your Keyboard Keys (Not for the Weak-of-Stomach)
Links/References
Introduction
When the typewriter was first invented, I doubt anyone realized how
prevalent keyboard use would one day become and that there would be
people who could type over 100 words per minute.
The now-ubiquitous QWERTY layout has been king since about 1888 when Frank McGurrin, apparently the first touch-typist, won a typing competition using a Remington QWERTY keyboard.
Since then, it seems that the only major effort to design a better layout was by Drs. August Dvorak and William Dealey, who received a patent for the Dvorak Simplified Layout in 1936. A Google search for 'Dvorak keyboard' (June 2005) returns over 200 000 results and climbing (+1000 results in the last 5 hours, I kid you not) -- so there are definately people using it out there. I'd been using it on-and-off over 2004 and the first half of 2005.
(Update, September 2005: Google now returns 740 000 results!)
I've come across two other interesting layouts recently:
I have created packages for installing my layouts onto Windows computers.
I'll give a brief overview of the layouts, followed by a quantitative comparison of all the layouts.
In short, if you use Dvorak, I'd recommend switching to C-Dvorak, if you use QWERTY, I'd recommend switching to C-QWERTY, and if you want the most efficient layout possible, then you should look at Capewell or Arensito.
The QWERTY layout 'everyone' uses was designed by one of the inventors of the typewriter, Chistopher Sholes, somewhere between 1868 and 1876, depending on the source (1873 is the one that seems correct to me).
While it's not true that the QWERTY layout keyboard was designed to be slow (as I have often heard), it wasn't designed to be particularly fast or comfortable. There seem to be four thoughts that went into designing the QWERTY layout:
For more info: http://en.wikipedia.org/wiki/Qwerty
For the rest of this discussion, I follow P.M. Klausler in dropping the / character and replacing it with ' to create a 3x10 character layout.
Dvorak had some pretty sensible ideas that went into the design of his layout:
I also found that Dvorak made some odd desicions, like putting U under the left index finger and making you have to reach with that finger to get to the I key -- the I key is used 2.5 times as often as the U key, so this makes no sense. He also had some fairly common keys in the places on the keyboard I find most difficut to reach.
To learn about these layouts, see the Capewell-Dvorak page. There are also Windows installers for the layouts.
This is a modification of the Dvorak layout that I find is much easier to use. You'll see later on this page that it also reduces the movement of your fingers by about 10% over ordinary Dvorak (even though my intention was merely to make it more comfortable). I used it for about 2 months and found it pretty comfortable, but I found that my speed wasn't coming near my QWERTY speed due, I think, to having to switch hands so much, so gave up on it and made the C-QWERTY layouts discussed later.
Blue indicates that a letter is in an entirely new position (Q, K, ZXCVJL, ;).
Green indicates that a letter has been shifted one space (OA, IU, FG).
This layout could maybe benefit from a few changes inspired by P.M. Klausler's layout, since I noticed that his layout also came to the conclusion that "I" should be on the home row ane that "O" and "A" should switch positions.
This is the next layout I encountered. Here is the report on the development of the layout.
In brief, this layout was developed by creating a set of random layouts, scoring them, replacing the worst half of the layouts with mutations of the top half, and repeating until the scoring plateaued. The best layout from an evolved set was kept and a new set was generated. Eventually, the top layouts had an 'all star' round to decide the best overall layout.
The score of a layout was given using the following criteria (paraphrased):
I haven't used this layout, but I think W and C could have ended up in better places.
This is a pretty incredible layout. Here is the Arensito homepage.
He uses a Kinesis keyboard, so some of the layout doesn't translate to a 3x10 box. I crammed the apostrophe and semi-colon into the top-middle of the layout for purposes of comparison.
It was designed to (paraphrased):
I would probably use this layout except that X, C, and V are not in convenient places for use with a mouse.
I think any QWERTY user should consider at least switching to one of these layouts, since they drastically reduce the amount of finger movement (27% for C-Q 1/2, 38% for C-Q, and 45% for C-Q N) while only taking a day or two to get used to. I haven't tried C-QWERTY N yet (I thought of it while making this page).
Blue indicates that a letter is in an entirely new position.
Green indicates that a letter has been shifted one space.
I thought that P.M. Klausler's evolved layout idea was pretty cool, so I decided to make a similar program with my own fitness function. His program was written in C, but I decided to write mine in C++ in order to learn the language. The source is available at the end of this section. I used pretty much the same evolutionary framework:
In designing a scoring method, I tried to combine what I thought was good from all the other layouts. I also geared some special cases for the weird, asymmetric keyboards that most people have (why do they still make them like that??). I'll also make a symmetric version, taking out the penalties that don't apply for nice keyboards like those by Kinesis.
If there are 30 keys in a layout, then the number of possible layouts is 30-factorial. That's 2.65E32 possible layouts. To reduce the number of possible layouts in order to eliminate needlessly scoring bad layouts, some constraints were added:
There are quite a few sets of parameter values that will lead to the "close keys" layout winning.
To understand why I think it is easier to use keys on the same hand consecutively, consider playing piano: using fingers on the same hand is like playing a chord, except that instead of hitting all the keys at the same time, you hit the keys at slightly different times -- and I think our brains do a good job of picking up on how to time the fingers when striking a 'chord' on a computer keyboard (e.g., type the word "REASON" on a QWERTY keyboard).
On the other hand (so to speak...), P.M. Klausler mentions on his page that his statistics collected show that it is faster to alternate hands than to type combinations on one hand (averages: same hand, 330ms -- opposite hand, 267ms). If I had to guess why his statistics don't show that using the same hand is faster, it would be that they were collected using the dvorak keyboard, so he has optimized his use of opposite-hand keystrokes, combined with the fact that when one hand types two characters or more in a row, the other hand gets time to set up (again, type REASON on a QWERTY); if only one key were pressed, I think it would take longer. But perhaps I'm wrong -- I'll have to look into it one day, taking into account how many keys were pressed on the other hand before switching hands. I think the optimum would be 2 on one hand, then 2 on the other (3 keys on one hand would likely induce error -- again, type REASON). Perhaps if 2 keys were pressed on each hand at a time, both averages would go down.
I should probably rewrite the program to try to achieve this 2-keys-per-hand goal.
Another thing I do differenty than P.M. Klausler is that I don't have the layouts race to type a weighted word list words. Instead, it races to a type weighted key-combination list. I took a 120kb text file of random paragraphs of whatever I've read or written lately and counted 2- and 3-character combinations. I then threw out any 2-character combos with a space in them and any 3-letter combos that was not either character-space-character or space-space-character (space-space is also '\r\n' to account for new paragraphs [It was easier to do it using the Windows-style endline]). This is both faster (~1900 layouts tested per second) and allows me to take into account the effects of ending one word and starting another. I had it originally implemented as simply reading through a text file, but this combo method scores within 2% of the text file method and is waaayyy faster. I did not try the word list method. The space-space-character combo indicates the beginning of a paragraph, so does not take into account any previously typed key. The character-space-character combo behaves like a character-character 2-key combo, except that the score is reduced in magnitude by a specified percentage since pressing space should let your fingers reset themselvessome what. The "close keys" layout has won with space key penalty reductions of 50% and 35% (I haven't tried other percentages yet).
Just a note about the evolution program: this was my first C++ program, and I was learning as I went and didn't always go back and incorporate some new technique I just learned, so some of it is a bit of a mess. The Score class is especially horrible, but that's just because it was added last-minute and I haven't yet tried to integrate it nicely -- I just wanted it to work as soon as possible!
If anyone has some ideas on how I could make the program run faster, I'd be fascinated to hear them! It currently does about 3000 layouts per second on a 2.8GHz Intel P4 Northwood. A typical run through the program takes about two to three hours and inspects 15+ million layouts (a mere 1.5E07 of the 1.18E24 possible layouts).

You'll notice that QWERTY uses the same hand again about 36% of the time, very nearly as much as the Arensito and Capewell layout, whereas the Dvorak layouts and Klausler's layout use the same hand about 25% of the time.
Below is a comparison of the distance the fingers must travel when using the layouts:
(C-QWERTY scores 37.7% better than QWERTY, Dvorak scores 7.2% better than C-QWERTY, etc)
Basically, when it comes to distance, all the other layouts are way better than QWERTY, since it has 4 vowels on the top row. Curiously, the evolved layouts of mine that I like have nearly identical scores as Arensito has. However, Arensito's score is inflated a bit by having the semi-colon and apostrophe put in the top-middle positions and ignoring the Alt-Gr programming keys.
As an interesting note, if I switch the H and R keys on C-Dvorak, the layout scores a lower distance than any other layout shown, at 1555m IIRC, which is about as low as any I have generated -- but distance is not the only imporant only metric.
Below are the scores given by my evolution program:
(Mostly Random: Average of 10 layouts with ETOIAN placed on the home row and ZXCV placed in the bottom left in any order)
(Random: Average of 10 entirely random layouts)
Here is the complete statistics file.
Note that some statistics favour layouts that don't switch hands a lot ("Close keys," "Adjacent keys") while others favour layouts that switch hands a lot ("Changing Rows on same hand," "jumping over the home row").
We've already been through the fact that QWERTY- and DVORAK-like layouts have some major weaknesses. The question remaining is, is the Capewell Layout any better than the Arensito layout?
The answer, in short, is that the layouts are pretty much the same, except that my layout places the ZXCV keys in the lower right of the layout, which makes it the more convenient of the two if you copy/cut/paste/undo a lot. I use these so much that I even have one of my (five) mouse buttons assigned to act as CTRL+V to make pasting easier.
The results are summarized below:
I don't know if I'll add an Alt-Gr set of programming keys to the layout -- it's a neat idea, but I haven't used Alt-Gr before.
C-Dvorak beats Dvorak in 7 of 9 categories and Klausler in 6 of 9 categories. When it does lose, it gets trounced, however; but it still has a better total score than the other two layouts. I think it is significantly more comfortable to use than Dvorak.
Here are the installers for some of the above layouts:
(Sorry, only Windows versions right now)
The only typing programs I've seen (and that's not many, I must admit) teach you simply by teaching you the home row on one hand, then the other, then move on to maybe the top left row, etc., teaching you based purely on location, trying to make you memorize each individual key location. When you see the word BECAUSE, you would simply type each letter individually: B-E-C-A-U-S-E. However, when you're a good typist, you type something like BE-C-AU-SE. You type in combos. If you want to teach someone to type fast, you need to train them on common combinations of keys.
So, while learning the Dvorak layout last year, I wrote a program to teach typing using this combo theory, based on the idea that we type using key combinations.
I started by writing a little Java program to analyze a collection of text to find the most commonly typed key combinations (which I later reused when writing the keyboard evolution program). The text I used was comprised of some articles off the internet, paragraphs from some relatively modern books, and a bunch of instant messaging archive text.
I then made another little program that I could use to get a list of words that contained certain keys and key combinations.
With my list of important words handy, I wrote a Visual Basic 6 program to give lessons and then wrote some lessons for it to give.
Download my typing program (Windows only). The lessons were written with Dvorak in mind, but I'm sure you could teach any layout with it. After all, it just teaches you the most common key combos, not areas of the keyboard. (If the program does not work, you need to install the Microsoft Visual Basic run-time DLLs)
So when I decided to learn Dvorak, I balked at the idea of tearing up the keys and rearranging them, since my first cautious efforts to remove the keys were unsuccessful.
Instead, I cut up the sticky parts of three Post-It notes into little slightly-smaller-than-key-sized squares (you should get 14 keys per Post-It), stuck them on the keys, and wrote the new letters on these keys. You could, if you wanted, write both the new letters and the QWERTY letters on the keys, for when other people use your keyboard and switch back to the QWERTY layout (after you comment on how good your wrists feel that day). This worked pretty well, though sometimes the papers would move around a bit. TIP: Round the edges on the squares to prevent accidentally lifting up the papers from the keys.
Speaking of keyboards, whose brilliant idea was it to put a POWER button on a keyboard? Obviously not someone with a cat.
Eventually, however, I tired of the Post-Its and got down and dirty (VERY. DIRTY.) with my keyboard. I took off all the keys using two screwdrivers to pop them off (one prevents the key from moving sideways and the other pops it up and off). Make sure you have a vacuum on hand, because it is DISGUSTING what accumulates under your keys over 8 years. I used the screwdrivers to scrape away the miscellaneous goos, crusts, and hairballs.
My keyboard has slightly differently-shaped keys for each row of keys, so rearranging them makes them all not quite level with some of the neighboring keys. You get use to this quickly and stop noticing it altogether.
http://en.wikipedia.org/wiki/Dvorak_Simplified_Keyboard
http://www.visi.com/~pmk/evolved.html — Peter M. Klausler used a randomized evolution algorithm to generate an efficient keyboard layout.
http://www.pvv.org/~hakonhal/keyboard/ — Håkon Hallingstad developed the Arensito layout using "trial and error and exclusion principles" [based on statistics].
http://www.acm.vt.edu/~jmaxwell/dvorak/compare.html — Neat Java applet by Jon A. Maxwell for comparing Dvorak & QWERTY. I modified his source code to compare all the above layouts.
http://www.gigliwood.com/abcd/ — Basic lessons for learning Dvorak (I recommend using my program instead).
The now-ubiquitous QWERTY layout has been king since about 1888 when Frank McGurrin, apparently the first touch-typist, won a typing competition using a Remington QWERTY keyboard.
Since then, it seems that the only major effort to design a better layout was by Drs. August Dvorak and William Dealey, who received a patent for the Dvorak Simplified Layout in 1936. A Google search for 'Dvorak keyboard' (June 2005) returns over 200 000 results and climbing (+1000 results in the last 5 hours, I kid you not) -- so there are definately people using it out there. I'd been using it on-and-off over 2004 and the first half of 2005.
(Update, September 2005: Google now returns 740 000 results!)
I've come across two other interesting layouts recently:
- Peter M. Klausler wrote a computer program in 2002 to evolve an efficient keyboard (but ended up sticking with Dvorak)
- Håkon Hallingstad developed the Arensito layout in 2000 using "trial and error and exclusion principles" [based on statistics].
- Capewell-Dvorak
- An altered version of the Dvorak layout eliminating some of the things that drove me crazy about the Dvorak layout.
- One of its features is that ZXCV are in their QWERTY positions so that it is easy to use CTRL+Z/X/C/V
- Henceforth refered to as C-Dvorak.
- I used this layout for a couple months but found that, despite
it's advantages over Dvorak, I still wasn't as fast as my QWERTY speed. This fact led to:
- Capewell-QWERTY 1/2
- A slightly-altered version of the QWERTY layout that is very easy to learn for a QWERTY-user. (There are only 5 simple changes to remember/get used to).
- Henceforth refered to as C-QWERTY 1/2.
- Capewell-QWERTY
- A more significant departure from the QWERTY layout, but preserving many of the basics, keeping it easy to learn for a QWERTY-user, but giving many benefits. This page was written using this layout.
- Henceforth refered to as C-QWERTY
- The Capewell Layout
- This layout hasn't been finalized yet, but it's getting close! (And the current version is available for installation) It is an evolved layout taking into account what I learned from QWERTY, Dvorak, C-Dvorak, P. Klausler's evolved layout, and Arensito. I'm still tweaking the fitness function, but it's been giving me some decent layouts lately... It will look a bit like Arensito and will have ZXCV in or near their QWERTY positions (probably XVZC or XCZV).
I have created packages for installing my layouts onto Windows computers.
I'll give a brief overview of the layouts, followed by a quantitative comparison of all the layouts.
In short, if you use Dvorak, I'd recommend switching to C-Dvorak, if you use QWERTY, I'd recommend switching to C-QWERTY, and if you want the most efficient layout possible, then you should look at Capewell or Arensito.
C. Sholes' QWERTY layout (1873)
QWERT YUIOP
ASDFG HJKL;'
ZXCVB NM'./
ASDFG HJKL;'
ZXCVB NM'./
The QWERTY layout 'everyone' uses was designed by one of the inventors of the typewriter, Chistopher Sholes, somewhere between 1868 and 1876, depending on the source (1873 is the one that seems correct to me).
While it's not true that the QWERTY layout keyboard was designed to be slow (as I have often heard), it wasn't designed to be particularly fast or comfortable. There seem to be four thoughts that went into designing the QWERTY layout:
- Separating frequently-used pairs of keys to prevent mechanical typewriters from jamming
- Allowing TYPEWRITER to be written using the top row, for ease of demonstration (this is probably just speculation). Alternately, I think many of the keys on the top row were placed there just because it was easier to see keys on the top row. Almost 50% of keys typed are on the top row.
- Preserving somewhat an alphabetical layout to make it easier to learn (home row: AsDFGHJKL)
- Putting infrequently-used keys in the corners
For more info: http://en.wikipedia.org/wiki/Qwerty
For the rest of this discussion, I follow P.M. Klausler in dropping the / character and replacing it with ' to create a 3x10 character layout.
The Dvorak Layout (1936)
',.PY FGCRL
AOEUI DHTNS
;QJKX BMWVZ
AOEUI DHTNS
;QJKX BMWVZ
Dvorak had some pretty sensible ideas that went into the design of his layout:
- It is easier to type letters alternating between hands (so the
vowels are all on the left hand and the most common consonants, on the
right hand).
- The most common letters and digraphs should be on the home row, which is where the fingers rest.
- Likewise, the least common letters should be on the bottom row, which is the hardest row to reach.
- The right hand should do more of the typing, because most people are right-handed.
- It is more difficult to type digraphs with adjacent fingers than non-adjacent fingers.
- Stroking should generally move from the edges of the board to the middle.
- (taken from http://en.wikipedia.org/wiki/Dvorak_Simplified_Keyboard)
- One point that I think Dvorak was wrong on was that it is not easier
to type letters alternating between hands (H. Hallingstad [the
Arensito layout creator] also disagrees with Dvorak on this
point). Try typing 'ANTISOCIAL' and 'POSTMUSCULAR' on a QWERTY
keyboard. (This demonstration would work better if M weren't on
the bottom row while U is on the top row!). This was
my main reason for giving up on the Dvorak and C-Dvorak
layouts: I could not match my QWERTY speed when I kept having to
switch
hands. I think, optimally, you should switch hands after every
second key-stroke.
- These days, since we use a mouse, alternating hands can make typing with one hand extremely slow since the one hand must move so much. The mouse also makes having the right hand type more than the left hand troublesome.
- It is generally no more difficult to type digraphs (common letter
combinations like TH) with adjacent fingers than with non-adjacent
fingers. I only find this is difficult if the fingers are the
pinky and ring finger.
I also found that Dvorak made some odd desicions, like putting U under the left index finger and making you have to reach with that finger to get to the I key -- the I key is used 2.5 times as often as the U key, so this makes no sense. He also had some fairly common keys in the places on the keyboard I find most difficut to reach.
The Capewell-Dvorak Layout (2004)
',.PY QFGRK
OAEIU DHTNS
ZXCVJ LMWB;
OAEIU DHTNS
ZXCVJ LMWB;
To learn about these layouts, see the Capewell-Dvorak page. There are also Windows installers for the layouts.
This is a modification of the Dvorak layout that I find is much easier to use. You'll see later on this page that it also reduces the movement of your fingers by about 10% over ordinary Dvorak (even though my intention was merely to make it more comfortable). I used it for about 2 months and found it pretty comfortable, but I found that my speed wasn't coming near my QWERTY speed due, I think, to having to switch hands so much, so gave up on it and made the C-QWERTY layouts discussed later.
Blue indicates that a letter is in an entirely new position (Q, K, ZXCVJL, ;).
Green indicates that a letter has been shifted one space (OA, IU, FG).
This layout could maybe benefit from a few changes inspired by P.M. Klausler's layout, since I noticed that his layout also came to the conclusion that "I" should be on the home row ane that "O" and "A" should switch positions.
P.M. Klausler's Evolved Layout (2002)
K,UYP WLMFC
OAEID RNTHS
Q.';Z XVGBJ
OAEID RNTHS
Q.';Z XVGBJ
This is the next layout I encountered. Here is the report on the development of the layout.
In brief, this layout was developed by creating a set of random layouts, scoring them, replacing the worst half of the layouts with mutations of the top half, and repeating until the scoring plateaued. The best layout from an evolved set was kept and a new set was generated. Eventually, the top layouts had an 'all star' round to decide the best overall layout.
The score of a layout was given using the following criteria (paraphrased):
- Every position has an assigned cost that's looked up from a table:
- 53334 43335 (top row)
- 10002 20001 (home row)
- 64447 74446 (bottom row)
- Using the same finger twice in succession on distinct letters costs 10 units.
- When two keys in a row are struck with the same hand, it costs two units if they're on different rows or on the bottom row, and one unit if they're not adjacent.
- If three or more keys are hit in succession by the same hand, one unit is charged for each key after the second.
I haven't used this layout, but I think W and C could have ended up in better places.
H. Hallingstad's Arensito Layout (2000)
QL,P' ;FUDK
ARENB GSITO
ZW.HJ VCYMX
ARENB GSITO
ZW.HJ VCYMX
This is a pretty incredible layout. Here is the Arensito homepage.
He uses a Kinesis keyboard, so some of the layout doesn't translate to a 3x10 box. I crammed the apostrophe and semi-colon into the top-middle of the layout for purposes of comparison.
It was designed to (paraphrased):
- Place the eight most used characters under your fingertips.
- Minimize the probability of using the same finger twice (in succession).
- Keep the workload off the pinkies. Both pinkies press a button about 40% less than the other fingers.
- Maximize the probability of having two consecutive keystrokes
happen next to each other (while keeping the probability of sequences like y-d or z-l
low), which keeps the fingers rolling and
increases the typing speed.
{}[] _<>$
;/-0: \1()=
6789+ *2345
;/-0: \1()=
6789+ *2345
(The underscore key is to the left of the < sign, but is hidden by the grey border)
I would probably use this layout except that X, C, and V are not in convenient places for use with a mouse.
The Capewell-QWERTY layouts (2005)
QWDRT JYKLP
QWDRF JYPLK
QWDRF JYPL;
ASEFG HUIO;' ASETG HUIO,' ASETG HUNIO'
ZXCVB NM'./ ZXCVB NM;./ ZXCVB KM,./
ASEFG HUIO;' ASETG HUIO,' ASETG HUNIO'
ZXCVB NM'./ ZXCVB NM;./ ZXCVB KM,./
C-QWERTY 1/2 C-QWERTY C-QWERTY N
- Download the C-QWERTY 1/2 keyboard layout (Windows)
- Download the C-QWERTY keyboard layout (Windows)
- Download the C-QWERTY N keyboard layout (coming soon)
- Installation instructions
I think any QWERTY user should consider at least switching to one of these layouts, since they drastically reduce the amount of finger movement (27% for C-Q 1/2, 38% for C-Q, and 45% for C-Q N) while only taking a day or two to get used to. I haven't tried C-QWERTY N yet (I thought of it while making this page).
Blue indicates that a letter is in an entirely new position.
Green indicates that a letter has been shifted one space.
The Capewell Layout (2005)
.YWDF JPLUQ
AERSG BTNIO
XZCV; KWH,'
AERSG BTNIO
XZCV; KWH,'
("Close Keys" 0.9.3 version)
I thought that P.M. Klausler's evolved layout idea was pretty cool, so I decided to make a similar program with my own fitness function. His program was written in C, but I decided to write mine in C++ in order to learn the language. The source is available at the end of this section. I used pretty much the same evolutionary framework:
- A pool of 2048 random layouts is generated and scored, then the worse half are replaced by mutations of the top half and scored. If 16 mutation rounds in a row do not produce a new best layout for the current pool, then the top 32 layouts from the pool are saved and a new random pool is generated and scored, and so on... If 48 pools in a row do not produce a new best score, then the all-star round begins. The all-star round ends when 144 mutation rounds in a row fail to produce a new best layout.
- The numbers are kind of arbitrary, but attempt to balance speed
and thoroughness. Running the same simulation twice should result
in the same winning layout.
In designing a scoring method, I tried to combine what I thought was good from all the other layouts. I also geared some special cases for the weird, asymmetric keyboards that most people have (why do they still make them like that??). I'll also make a symmetric version, taking out the penalties that don't apply for nice keyboards like those by Kinesis.
If there are 30 keys in a layout, then the number of possible layouts is 30-factorial. That's 2.65E32 possible layouts. To reduce the number of possible layouts in order to eliminate needlessly scoring bad layouts, some constraints were added:
- Of the 8 most common letters used in English (ETAOINSR), the top 6 (ETAOIN) were automatically placed under the home row fingers. S and R were left to battle it out with keys such as H and D for a spot under a finger on the home row. Depending on some parameters, D will sometimes kick S off the home row.
- The letters ZXCV were constrained to remain in the lower left of the keyboard in any order, so that it's still easy to use the common keyboard shortcuts CTRL+Z/X/C/V while holding the mouse (if you're right-handed).
- I considered constraining E to its QWERTY position, but didn't. However, it always seems to assume that position anyway.
- This reduces the number of possible layouts to 1.18E24.
- Some positions have an assigned cost (X is ten):
- X1000 X001X (top row)
- 00000 00000 (home row)
- X100X 0001X (bottom row)
- (I find it hard to reach Y and B on an asymmetric QWERTY keyboard)
- +5: Reaching to the centre column without switching hands before
- +5: Reaching to the centre column without switching hands after
- +5: Changing the row on one hand. (no penalty if you are switching hands or stay on a row)
- +50: Using the same finger twice in a row
- +30: Jumping over the home row (for example, typing CR)
- -20: Reduce
the penalty if any of the following or their reverse are used:
VE, VW, NI, NO, MI, MO (QWERTY positions) since these aren't too hard to
type
- -4: Using keys on the same hand using different fingers and not reaching to a centre column ("Close Keys")
- -3: Using adjacent keys on the same hand using different fingers ("Adjacent Keys")
- -50%: If there is a space key between two other keys, the penalty is reduced by this percentage.
There are quite a few sets of parameter values that will lead to the "close keys" layout winning.
To understand why I think it is easier to use keys on the same hand consecutively, consider playing piano: using fingers on the same hand is like playing a chord, except that instead of hitting all the keys at the same time, you hit the keys at slightly different times -- and I think our brains do a good job of picking up on how to time the fingers when striking a 'chord' on a computer keyboard (e.g., type the word "REASON" on a QWERTY keyboard).
On the other hand (so to speak...), P.M. Klausler mentions on his page that his statistics collected show that it is faster to alternate hands than to type combinations on one hand (averages: same hand, 330ms -- opposite hand, 267ms). If I had to guess why his statistics don't show that using the same hand is faster, it would be that they were collected using the dvorak keyboard, so he has optimized his use of opposite-hand keystrokes, combined with the fact that when one hand types two characters or more in a row, the other hand gets time to set up (again, type REASON on a QWERTY); if only one key were pressed, I think it would take longer. But perhaps I'm wrong -- I'll have to look into it one day, taking into account how many keys were pressed on the other hand before switching hands. I think the optimum would be 2 on one hand, then 2 on the other (3 keys on one hand would likely induce error -- again, type REASON). Perhaps if 2 keys were pressed on each hand at a time, both averages would go down.
I should probably rewrite the program to try to achieve this 2-keys-per-hand goal.
Another thing I do differenty than P.M. Klausler is that I don't have the layouts race to type a weighted word list words. Instead, it races to a type weighted key-combination list. I took a 120kb text file of random paragraphs of whatever I've read or written lately and counted 2- and 3-character combinations. I then threw out any 2-character combos with a space in them and any 3-letter combos that was not either character-space-character or space-space-character (space-space is also '\r\n' to account for new paragraphs [It was easier to do it using the Windows-style endline]). This is both faster (~1900 layouts tested per second) and allows me to take into account the effects of ending one word and starting another. I had it originally implemented as simply reading through a text file, but this combo method scores within 2% of the text file method and is waaayyy faster. I did not try the word list method. The space-space-character combo indicates the beginning of a paragraph, so does not take into account any previously typed key. The character-space-character combo behaves like a character-character 2-key combo, except that the score is reduced in magnitude by a specified percentage since pressing space should let your fingers reset themselvessome what. The "close keys" layout has won with space key penalty reductions of 50% and 35% (I haven't tried other percentages yet).
Just a note about the evolution program: this was my first C++ program, and I was learning as I went and didn't always go back and incorporate some new technique I just learned, so some of it is a bit of a mess. The Score class is especially horrible, but that's just because it was added last-minute and I haven't yet tried to integrate it nicely -- I just wanted it to work as soon as possible!
If anyone has some ideas on how I could make the program run faster, I'd be fascinated to hear them! It currently does about 3000 layouts per second on a 2.8GHz Intel P4 Northwood. A typical run through the program takes about two to three hours and inspects 15+ million layouts (a mere 1.5E07 of the 1.18E24 possible layouts).
Comparing the Layouts
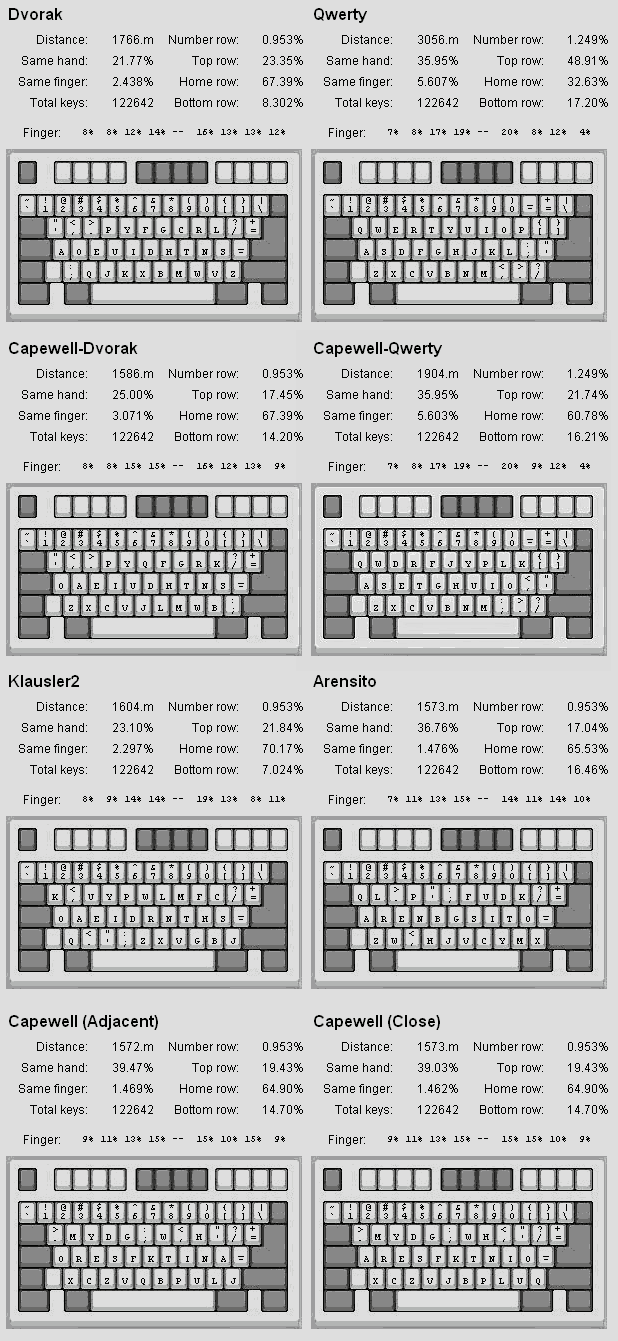
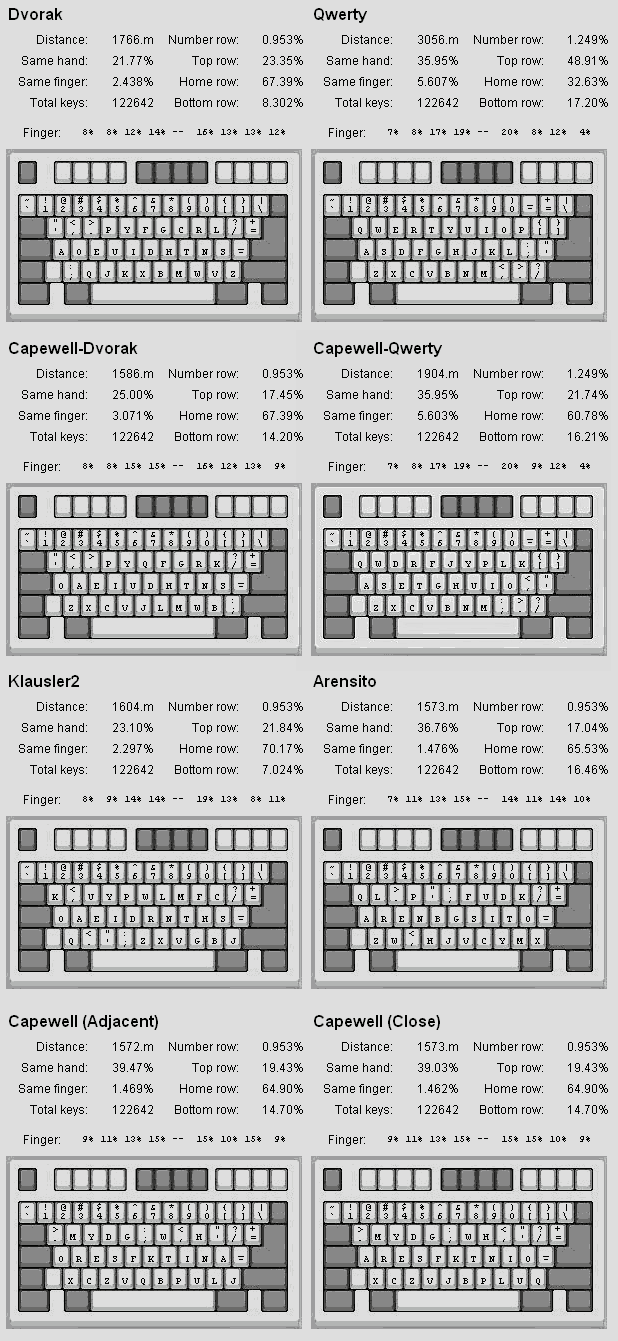
Jon A. Maxwell wrote a neat Java applet for comparing the QWERTY and Dvorak layouts and kindly released the source to the world. I have modified it to be able to compare all the layouts discussed above. You can play with my version here, but I have included a screenshot below based on the text I used to evolve the layouts.
You'll notice that QWERTY uses the same hand again about 36% of the time, very nearly as much as the Arensito and Capewell layout, whereas the Dvorak layouts and Klausler's layout use the same hand about 25% of the time.
Below is a comparison of the distance the fingers must travel when using the layouts:
| Layout |
Distance |
vs QW |
vs CQW |
vs Dv |
vs Kl |
vs CDV |
vs Ar |
vs C(C) |
| QWERTY |
3056 m |
|||||||
| C-QWERTY 1/2 |
2234 m |
-26.9% |
||||||
| C-QWERTY |
1899 m |
-37.7% |
||||||
| Dvorak |
1766 m |
-42.2% |
-7.2% |
|||||
| C-QWERTY N |
1690 m |
-44.7% |
-11.2% |
-4.3% |
||||
| Klausler 2 |
1604 m |
-47.5% |
-15.8% |
-9.2% |
||||
| C-Dvorak |
1586 m |
-48.1% |
-16.7% |
-10.2% |
-1.1% |
|||
| Arensito |
1573 m |
-48.5% |
-17.4% |
-10.9% |
-1.9% |
-0.8% |
||
| Capewell (Close) |
1573 m |
-48.5% |
-17.4% |
-10.9% |
-1.9% |
-0.8% |
-0.0% |
|
| Capewell (Adjacent) |
1572 m |
-48.6% |
-17.4% |
-11.0% |
-2.0% |
-0.9% |
-0.1% |
-0.1% |
Basically, when it comes to distance, all the other layouts are way better than QWERTY, since it has 4 vowels on the top row. Curiously, the evolved layouts of mine that I like have nearly identical scores as Arensito has. However, Arensito's score is inflated a bit by having the semi-colon and apostrophe put in the top-middle positions and ignoring the Alt-Gr programming keys.
As an interesting note, if I switch the H and R keys on C-Dvorak, the layout scores a lower distance than any other layout shown, at 1555m IIRC, which is about as low as any I have generated -- but distance is not the only imporant only metric.
Below are the scores given by my evolution program:
| Penalty: | Score |
Close Keys |
Adjacent Keys |
|||
| Weight: |
Total |
-4 |
-3 |
|||
| Best: |
64,224 |
Capewell |
-147,526 | Capewell | -68,661 |
Capewell |
| 84,948 | Arensito |
-137,566 | Arensito | -65,891 |
Arensito |
|
| 233,849 |
C-Dvorak |
-98,620 |
C-QWERTY |
-41,927 |
C-QWERTY |
|
| 246,109 | Klausler | -76,332 |
C-Dvorak |
-37,874 | C-Dvorak |
|
| 254,800 |
Dvorak |
-66,570 |
QWERTY |
-31,079 | QWERTY |
|
| 422,367 |
C-QWERTY |
-64,222 |
Dvorak |
-26,837 |
Klausler |
|
| 675,828 |
QWERTY |
-63,464 |
Klausler |
-26,001 |
Dvorak |
|
| 708,807 |
Mostly Random |
|||||
| Worst: | 940,995 |
Random |
||||
(Random: Average of 10 entirely random layouts)
| Penalty: | Changing Rows on same hand | Same Finger | Reaching to Centre Col w/o switching hands |
Jumping Over the Home Row | ||||
| Weight: | +5 | +50 | +5 | +30/+10 | ||||
| Best: | 65,648 | Dvorak | 100,925 | Capewell | 17,842 | Arensito | 16,550 | Capewell |
| 66,002 | Klausler | 103,525 | Arensito | 19,465 | Capewell | 21,910 | C-Dvorak | |
| 82,495 | C-Dvorak | 146,350 | Klausler | 32,065 | C-Dvorak | 23,875 | Dvorak | |
| 110,810 | Arensito | 148,950 | Dvorak | 35,510 | Dvorak | 26,815 | Klausler | |
| 112,248 | Capewell | 186,675 | C-Dvorak | 44,303 | Klausler | 32,545 | Arensito | |
| 131,168 | C-QWERTY | 308,950 | C-QWERTY | 50,675 | C-QWERTY | 39,360 | C-QWERTY | |
| Worst: | 140,243 | QWERTY | 310,075 | QWERTY | 78,550 | QWERTY | 181,325 | QWERTY |
| Penalty: | Using the Pinky off the home row |
Using Ring Finger off the home row |
Using Y or B (QWERTY positions) |
|||
| Weight: |
+10 |
+1 |
+10 |
|||
| Best: |
11,275 |
Arensito | 4,961 |
Klausler | 2,040 |
Capewell |
| 15,205 |
C-Dvorak | 6,491 |
C-QWERTY | 2,040 |
Arensito | |
| 15,210 |
C-QWERTY | 7,659 |
C-Dvorak | 2,045 |
C-Dvorak | |
| 20,830 |
Capewell | 7,662 |
Dvorak | 11,060 |
C-QWERTY | |
| 25,015 |
QWERTY | 8,355 |
Capewell |
14,175 |
Klausler | |
| 33,705 |
Klausler | 9,855 |
QWERTY | 18,080 |
Dvorak | |
| Worst: | 45,300 |
Dvorak | 10,367 |
Arensito |
28,415 |
QWERTY |
Here is the complete statistics file.
Note that some statistics favour layouts that don't switch hands a lot ("Close keys," "Adjacent keys") while others favour layouts that switch hands a lot ("Changing Rows on same hand," "jumping over the home row").
Capewell vs Arensito
.MYDG ;WH,'
QL,P' ;FUDK
ARESF KTNIO ARENB GSITO
XCZVJ BPLUQ ZW.HJ VCYMX
Capewell Arensito
ARESF KTNIO ARENB GSITO
XCZVJ BPLUQ ZW.HJ VCYMX
Capewell Arensito
We've already been through the fact that QWERTY- and DVORAK-like layouts have some major weaknesses. The question remaining is, is the Capewell Layout any better than the Arensito layout?
The answer, in short, is that the layouts are pretty much the same, except that my layout places the ZXCV keys in the lower right of the layout, which makes it the more convenient of the two if you copy/cut/paste/undo a lot. I use these so much that I even have one of my (five) mouse buttons assigned to act as CTRL+V to make pasting easier.
The results are summarized below:
- The layouts score identically in 1 of 9 categories (the overall score is not considered, nor is the distance measurement).
- The layouts score within 10% of each other in 5 of the remaining 8 categories (mine getting the better score 3 times).
- The layouts score within 20% of each other in 1 of the remaining 3 categories. The Capewell layout uses the ring finger off the home row 19.4% less than the Arensito layout. I personally find this finger a bit uncomfortable to use (otherwise, I wouldn't have penalized it), but other people may not think it matters.
- The layouts split the remaining 2 categories, each winning by nearly half the score of the other:
- The Arensito layout requires one to skip over the home row 83% more than with the Capewell layout. The Capewell layout is further helped in this category by the fact that 59% of the time when this happens, the space key is used between the letters, compared to only 46% of the time with Arensito.
- The Capewell layout uses the pinky off the home row 85% more
than with the Arensito layout. However, 64% of the time, this is
the period key, so I don't think the flow of typing would be affected
much. I'm not happy with the apostrophe being where it is, though
-- I think I'll probably put it in it's QWERTY position instead of up
in the corner.
I don't know if I'll add an Alt-Gr set of programming keys to the layout -- it's a neat idea, but I haven't used Alt-Gr before.
C-Dvorak vs Dvorak vs Klausler
| C-Dvorak |
Dvorak |
Klausler |
|
| C-Dvorak |
x |
7/9 |
6/9 |
| Dvorak |
2/9 |
x |
4/9 |
| Klausler |
3/9 |
5/9 |
x |
C-Dvorak beats Dvorak in 7 of 9 categories and Klausler in 6 of 9 categories. When it does lose, it gets trounced, however; but it still has a better total score than the other two layouts. I think it is significantly more comfortable to use than Dvorak.
C-QWERTY vs QWERTY
C-QWERTY beats QWERTY in every single category. What more can be said? Oh, that it absolutely whips QWERTY in 7 of 9 of those categories.Installing a Layout
Here are the installers for some of the above layouts:
- Capewell layout installer
- Capewell-QWERTY 1/2 layout installer
- Capewell-QWERTY layout installer
- Capewell-Dvorak layout installer
- Arensito layout installer
(Sorry, only Windows versions right now)
On Learning to Type (It's All About the Combos)
I learned to type in grade 9. We had a typing class. 72 minutes per class, 5 days per week, for 2 or 3 months. About 60 hours total. And after all those hours, I could only type 15 words per minute!The only typing programs I've seen (and that's not many, I must admit) teach you simply by teaching you the home row on one hand, then the other, then move on to maybe the top left row, etc., teaching you based purely on location, trying to make you memorize each individual key location. When you see the word BECAUSE, you would simply type each letter individually: B-E-C-A-U-S-E. However, when you're a good typist, you type something like BE-C-AU-SE. You type in combos. If you want to teach someone to type fast, you need to train them on common combinations of keys.
So, while learning the Dvorak layout last year, I wrote a program to teach typing using this combo theory, based on the idea that we type using key combinations.
I started by writing a little Java program to analyze a collection of text to find the most commonly typed key combinations (which I later reused when writing the keyboard evolution program). The text I used was comprised of some articles off the internet, paragraphs from some relatively modern books, and a bunch of instant messaging archive text.
I then made another little program that I could use to get a list of words that contained certain keys and key combinations.
With my list of important words handy, I wrote a Visual Basic 6 program to give lessons and then wrote some lessons for it to give.
Download my typing program (Windows only). The lessons were written with Dvorak in mind, but I'm sure you could teach any layout with it. After all, it just teaches you the most common key combos, not areas of the keyboard. (If the program does not work, you need to install the Microsoft Visual Basic run-time DLLs)
Rearranging Your Keyboard Keys (Not for the Weak-of-Stomach)
I love my keyboard. I've had it since I had a Cyrix P166+ (that's something like a Intel Pentium 133 or 150MHz). It's rather quiet and smooth and comforting. It's me in keyboard form. I don't even know who made this keyboard (but this I know about myself) – there's no name on it; it was simply made in China (unlike me) and complies with the appropriote FCC regulations (I'm not sure about me).So when I decided to learn Dvorak, I balked at the idea of tearing up the keys and rearranging them, since my first cautious efforts to remove the keys were unsuccessful.
Instead, I cut up the sticky parts of three Post-It notes into little slightly-smaller-than-key-sized squares (you should get 14 keys per Post-It), stuck them on the keys, and wrote the new letters on these keys. You could, if you wanted, write both the new letters and the QWERTY letters on the keys, for when other people use your keyboard and switch back to the QWERTY layout (after you comment on how good your wrists feel that day). This worked pretty well, though sometimes the papers would move around a bit. TIP: Round the edges on the squares to prevent accidentally lifting up the papers from the keys.
Speaking of keyboards, whose brilliant idea was it to put a POWER button on a keyboard? Obviously not someone with a cat.
Eventually, however, I tired of the Post-Its and got down and dirty (VERY. DIRTY.) with my keyboard. I took off all the keys using two screwdrivers to pop them off (one prevents the key from moving sideways and the other pops it up and off). Make sure you have a vacuum on hand, because it is DISGUSTING what accumulates under your keys over 8 years. I used the screwdrivers to scrape away the miscellaneous goos, crusts, and hairballs.
My keyboard has slightly differently-shaped keys for each row of keys, so rearranging them makes them all not quite level with some of the neighboring keys. You get use to this quickly and stop noticing it altogether.
Links/References
http://en.wikipedia.org/wiki/Qwertyhttp://en.wikipedia.org/wiki/Dvorak_Simplified_Keyboard
http://www.visi.com/~pmk/evolved.html — Peter M. Klausler used a randomized evolution algorithm to generate an efficient keyboard layout.
http://www.pvv.org/~hakonhal/keyboard/ — Håkon Hallingstad developed the Arensito layout using "trial and error and exclusion principles" [based on statistics].
http://www.acm.vt.edu/~jmaxwell/dvorak/compare.html — Neat Java applet by Jon A. Maxwell for comparing Dvorak & QWERTY. I modified his source code to compare all the above layouts.
http://www.gigliwood.com/abcd/ — Basic lessons for learning Dvorak (I recommend using my program instead).